HTML禁止鼠标右键
润凌小虎子
阅读:601
2025-05-08 08:58:18
评论:0
第一种:直接让右键失效
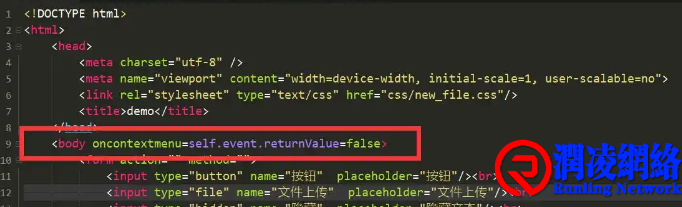
在body标签中添加以下代码即可
oncontextmenu=self.event.returnValue=false
完整代码如下:
转载保留链接!网址:http://blog.rlidc.com/post/1106.html
声明
1.本站的原创文章,请转载时务必注明文章作者和来源,不尊重原创的行为我们将追究责任;2.作者投稿可能会经我们编辑修改或补充。
发表评论